
講師の方の説明が分かりやすく、「ユーザーファースト」なサイトがどのようなものか、理解できました。
メーカー


日進月歩の技術にも色褪せない、Webデザインの原理・原則を学ぶ
Webデザイン・ディレクション基礎講座
見た目と仕組み、何となく理解して済ませていませんか?
デザインへのこだわりが強すぎて、どこに何が載っているのか見づらく、目的のコンテンツに辿りつけなかったという経験はありませんか?Webのデザインは、デザイン性だけでなく、ユーザーの使いやすさを最大限考慮し、時には最新トレンドを取り入れることが大切です。また、仕組みや構造を理解して、制作過程で起こりがちなトラブルを事前に回避することも大事なポイントです。この講座では、Webデザインの基礎知識からサイト構造、プロジェクトマネジメントまで幅広く学習することができます。
理解の手順
グラフィックとの違いを仕組みレベルで押さえ、感覚に頼らず効果的なデザインに仕上げるセオリーを知ることが、Webデザインのクオリティを押し上げる。
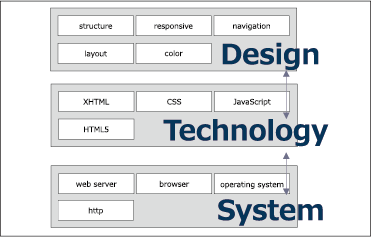
Webはグラフィックのように、目に見えるビジュアルがデザインの全てではありません。携わる以上、構造やシステムなどWebの裏側まで理解していることが必要です。それは、スマホなどマルチデバイスに対応したWebデザインをする時に、構造や仕組みを理解していないと、PCサイトでは正常に表示されたのに、スマホではレイアウトが崩れているといったことにもなりかねません。加えて、クライアントが発注する際には、細部まで踏み込こめているかが、パートナー選びのポイントになっています。それゆえ、Webデザインは見た目だけではなく、目に見えない裏側の構造やOS、Webサーバーの仕組みといった環境までを理解してデザインを進めていくことが必要となります。
Webのデザインには一定のセオリーがあります。Webがインフラとなった今、アクセスするユーザー側にも「Webサイトはこういうもの」という先入観が存在します。例えば、「サイトの左上にはサイトのロゴが配置されている」、「ページの上部やサイドにはナビゲーションがある」という具合です。そうしたルールを抑えて制作することでユーザーは迷わずに目的のページに辿り着くことができます。そのためWebデザインの特殊性は、携わるのがデザインだけであったとしても、見た目だけではなく、裏側の部分まで踏まえてデザインをする必要性に迫ることにあります。本当の個性があるサイトはこういったルールのもとに成り立っています。
そこで、宣伝会議では見た目と仕組みを何となく理解して済ませるのではなく、グラフィックとの比較からWebの特性を理解し、Webならではのデザインに仕上げるセオリーを学ぶ「Webデザイン・ディレクション基礎講座」を開講します。
カリキュラム | |
|---|---|
時間 | 講義内容 |
第一部 約150分 | 発注側として知っておきたいWebの仕組みとデザインの基礎知識 ・ユーザー視点で考えるWebデザイン制作ノウハウ ・デザインのトレンド ・デバイスの選択 ・進行ノウハウ |
第二部 約100分 | ユーザー起点のコンテンツとサイト構造の作り方 ・ユーザーやニーズを知る ・ユーザーが思わず動くコンテンツを企画/設計する ・画面設計とデザイン制作:ユーザーニーズと企業活動や訴求とのバランス |
第三部 約90分 | 与えられた条件で目的を達成するプロジェクトマネジメント
・具体的なプロジェクトの進め方 ・タスクの整理と見積もり ・PCサイトの構成要素とレイアウトパターン |
 scene #1 | PCで確認をした時にはイメージ通りだったのに、スマホでは崩れてしまっている |
 scene #2 | ほとんど外注をするにも、どのような指示を出せばよいのかが分からない |
 scene #3 | 予算超過や、スケジュールの遅延が生じたりと、進行作業に手を焼いている |
 scene #4 | 日々進化するWeb技術に左右されないセオリーが知りたい |
目に見える部分だけの理解ではなく、
把握すべきはWebデザインの原理・原則、そして仕組み。

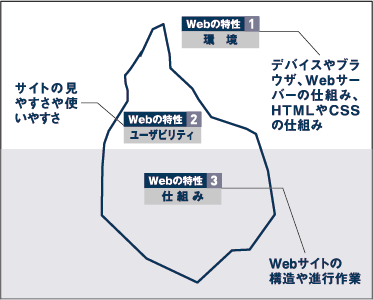
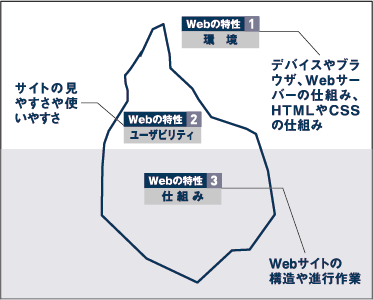
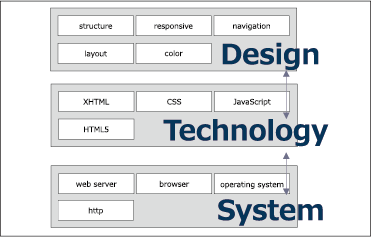
見た目の裏側にある特性を理解しておくことがWebデザインならではのデザインに仕上げるためには欠かせません。そのため実装される際に使用される個々のWebデザインの技術やテクニックを知る前に、一度しっかりと学んでおきたいWebの3大特性を学びます。


例え外注であっても、個々の技術がWebの裏側でどのように機能しているのかまで理解をしていないとディレクションすらできません。そのため本講座では、個々の技術が持つ特徴とその活用法について学びます。

「〇〇みたいなWebサイトにしたい」という要望があった際に、それはどんな技術を使っているのか、それを使うためにはどのぐらいの予算がかかるかを理解していなければ、見積りも提示できず、指示も出せません。そこで本講座では発注や打合せをする際に、最低限、知っておきたいWebの共通言語について学びます。
01 Webサイト構築のタスクとプロセスの見える化
プロジェクトを管理するには専門知識や技術だけが必要な訳ではありません。多くのタスクとプロセスを管理しながら、進めることも同時に求められます。そのかじ取りを企業の担当者が行うことで、定められた期限の中で目的を達成することができます。しかし、慣れた印刷物と同じように進行していては、想定外の費用や時間が掛かる事態に陥りかねません。そこで本講座では限られた予算・期限で目的を達成するプロジェクトマネジメントのノウハウを学びます。

02 円滑な進行のために発注前に知っておくべきこと・準備するもの
多くの企業担当者がWeb制作会社とのやり取りがうまくいかないと悩んでいます。その多くは少しでも価格を抑えようと要素だけではなく構成まで踏み込んで定義しようとしていることに共通点があります。何となく良いものが上がってきていると思う一方で、それで本当に良いのかと疑問を感じているなら、すぐに発注の仕方を見直すべきです。そこで本講座では、提案依頼書(RFP)の作成の仕方など、発注までに知っておくべきこと、準備すべきものについて学びます。

03 魅力・見やすさ・使いやすさを兼備した企画のノウハウ
多くの企業担当者がWeb制作会社とのやり取りがうまくいかないと悩んでいます。その多くは少しでも価格を抑えようと要素だけではなく構成まで踏み込んで定義しようとしていることに共通点があります。何となく良いものが上がってきていると思う一方で、それで本当に良いのかと疑問を感じているなら、すぐに発注の仕方を見直すべきです。そこで本講座では、提案依頼書(RFP)の作成の仕方など、発注までに知っておくべきこと、準備すべきものについて学びます。

04 訴求内容がぶれないレイアウトのセオリー
多くの企業担当者がWeb制作会社とのやり取りがうまくいかないと悩んでいます。その多くは少しでも価格を抑えようと要素だけではなく構成まで踏み込んで定義しようとしていることに共通点があります。何となく良いものが上がってきていると思う一方で、それで本当に良いのかと疑問を感じているなら、すぐに発注の仕方を見直すべきです。そこで本講座では、提案依頼書(RFP)の作成の仕方など、発注までに知っておくべきこと、準備すべきものについて学びます。


ウェブなどのメディアのデザインやプランニング、コンサルティングとともに、デザイン関連の書籍や雑誌の執筆も手がけている。東京造形大学非常勤講師。 主な書籍に『フラットデザインの基本ルール Webクリエイティブ&アプリの新しい考え方。』(インプレス)『ビジネス教養としてのデザイン 資料作成で活きるシンプルデザインの考え方』(インプレス)『デザインの授業 目で見て学ぶデザインの構成術』(MdN)などがある。

東京生まれ京都育ち。面白法人カヤック入社後、Webを中心としたプロモーションの企画、デザイン、アートディレクションを担当。 ユーザーを巻き込むコミュニケーションデザインを得意とし、数々のユーザー参加型コンテンツを手掛ける。Yahoo! JAPAN インターネットクリエイティブアワード企業の部 グランプリ、コードアワード 2015 ベスト・キャンペーン、New York Festivals デジタル&インタラクティブ部門 ファイナリスト受賞など。

1989年、愛知県出身。愛知県立芸術大学美術学部デザイン/工芸科:デザイン専攻卒業。 2013年に面白法人カヤックに入社。同社クライアント事業部にて7年に渡りWebを中心とした制作プロジェクトのディレクションや制作進行管理を担当。同事業部でプロジェクトマネジメントに関するナレッジ共有や育成も行っている。

メーカー

流通

製造業
受講対象 | 企業のWeb担当者 | |
|---|---|---|
・1名単位でのご受講は「1名受講」
・部門や全社でまとめて受講される場合は「オンデマンド研修」
・体系的な研修企画には「部門研修を計画する」が役立ちます。
1名単位でのご受講におすすめ
宣伝会議オンライン内でオンデマンド配信
お申込日から14日間視聴可能。
視聴期間内であれば、ご自身の自由なタイミングで視聴できます。
宣伝会議オンラインにログイン後、マイページの「オンライン講座を見る」に進むとご視聴いただけます。
レジュメなどの講義資料は、動画視聴画面からPDF形式でダウンロード可能です。
受講には、実際に視聴される方のマイページ登録が必要です。申込者とは別の方が視聴する場合は、個別にお申し込みください。
※同一IDでの複数人視聴・上映などは禁止されています。
※本講義には質疑応答はありません。
※受講は申込者本人に限ります。他人に貸与・譲渡することはできません。
※お申込み後のキャンセルは原則承っておりません。
※教室・オンラインライブ講座は、個人申込の場合、受講料について開講前のご入金を原則とさせていただいております。
※オンデマンド講座は、お申し込み後すぐに受講案内メールをお送りしており、メール受信後、ご視聴いただけます。 そのため、視聴の有無に関わらず、お申し込み後のキャンセルは一切、承っておりません。
詳しくは、特定商取引法に基づく表示をご覧ください。
この講座は、法人窓口の設定により1講座あたりの受講料金が約8割引におさえられる「スタンダードトレーニング」対象です。
法人割引窓口の設定方法はこちら