いつでも視聴できる「オンデマンド配信」
【生成AI対応!】
文系ビジネスパーソンのための
プログラミング&システム開発リテラシー講座
デジタルサービスや社内のシステムがどう動いているか把握していますか?構造を読み解くことで、あらゆる依頼や相談もスムーズに!
経済産業省がまとめた報告書「DXレポート」では、多くの企業において既存システムの老朽化やブラックボックス化について注意をしており、 企業のマーケターや営業担当は、既存の顧客管理システムやWebサイトのリニューアルなど、早期の対応を迫られています。
しかし、競合や先進的なデジタルサービスを元に「こういうことがしたい」と自社のシステム部や、外部のWeb制作会社、ITベンダーに相談をしても「それはうちではできません」と一蹴されてしまうことも…。
できない理由を聞いても、知らない横文字ばかりの説明で理解ができず、改修や導入を断念したという方も多いのではないでしょうか?
また「『それをやるなら○○円かかる』と金額を提示されたが、予算の高い、低いが分からないため、判断がつかない」という声も聞きます。
このような事態を未然に回避するためには、まず、社内のネットワークやシステムがどう動いているのかを知る必要があります。データベース・ネットワーク・クラウドなど、聞いたことはあっても社内のどこを担っているのか分からない、混合しがちなワードを読み解くことでまずはシステム関連の担当者と、話ができるようになりましょう。
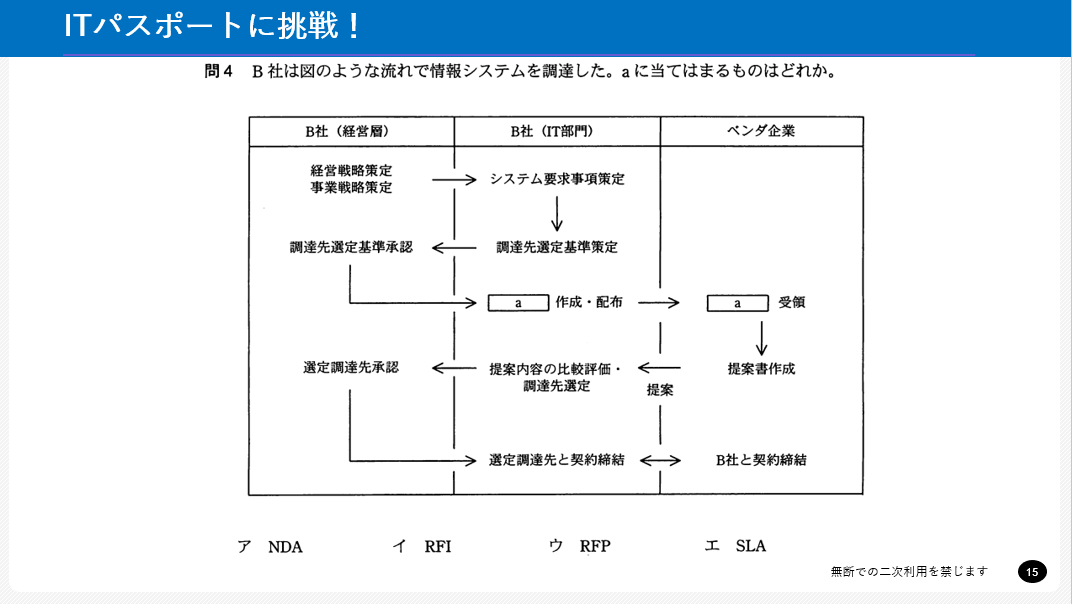
基本の知識が身についたら、言われるがままになりがちな見積り方法を学びます。情報システムやセキュリティなど、IT知識の取得を証明する国家試験「ITパスポート」の問題演習を通して、システム開発の流れやコスト見積りに関する知識を習得し、スムーズに依頼ができる人材になることを目指します。
宣伝会議では、構造の把握を通じて「デジタル事業を開発する力」とHTMLやCSS、JavaScriptなど、プログラミング言語の細部まで把握せずともできるコードの読み方を身に付ける「プログラミング&システム開発リテラシー講座」を開催します。
この講座で得られるもの
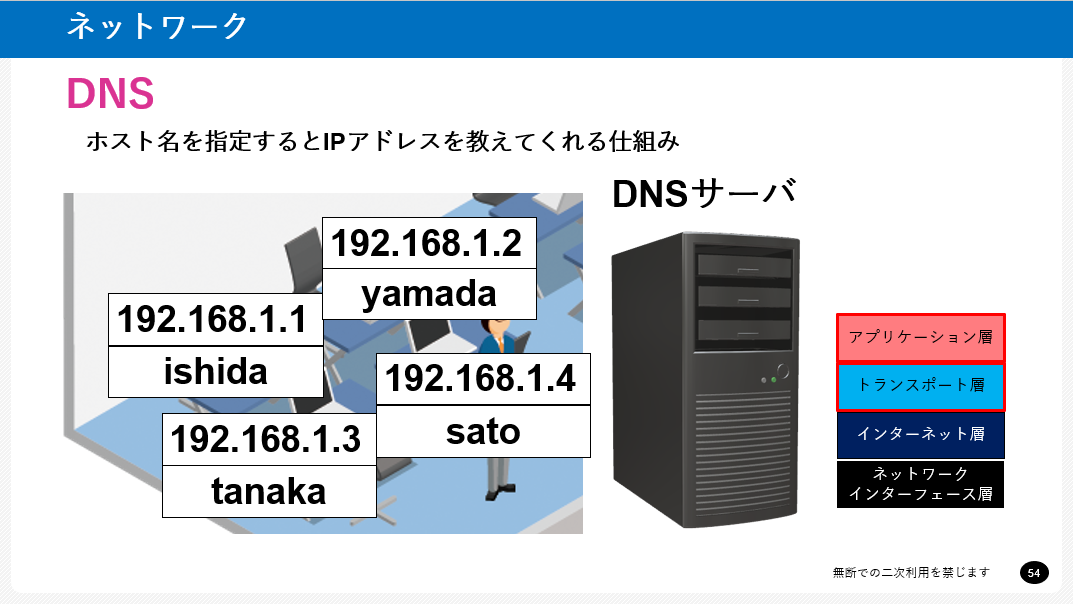
- ニュースや新聞でよく見るIT用語(サーバ・クラウド・ネットワーク・セキュリティなど)の解説
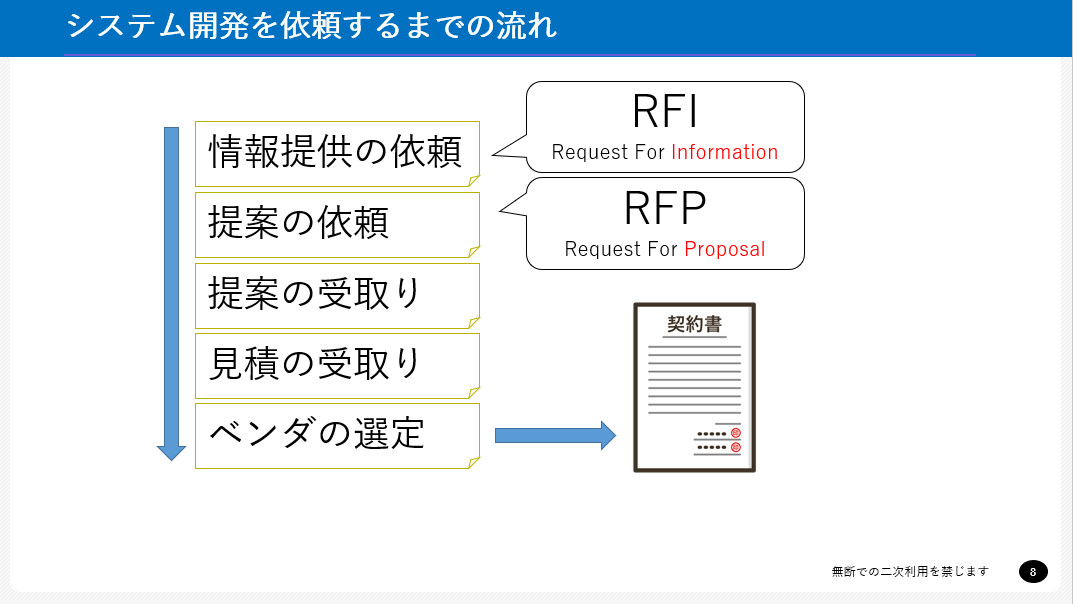
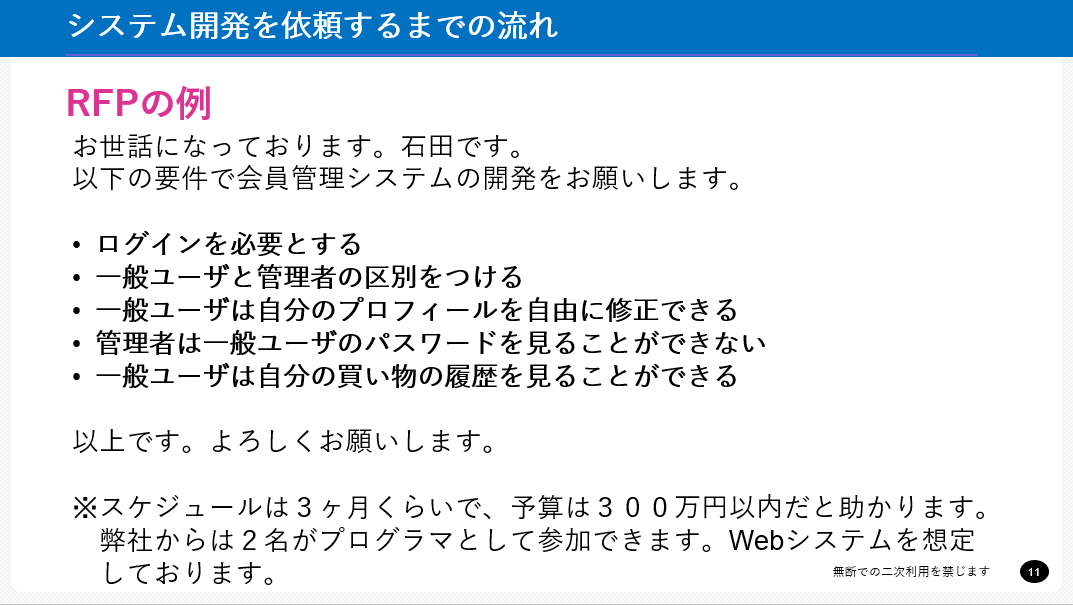
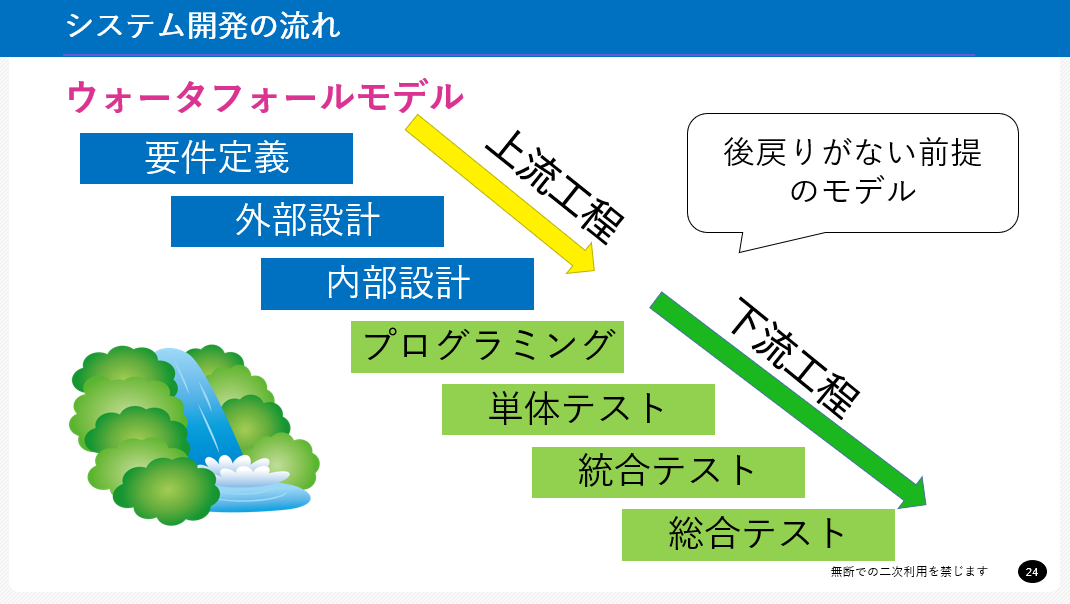
- システム開発を依頼するまでの流れ
- 見積もりの方法
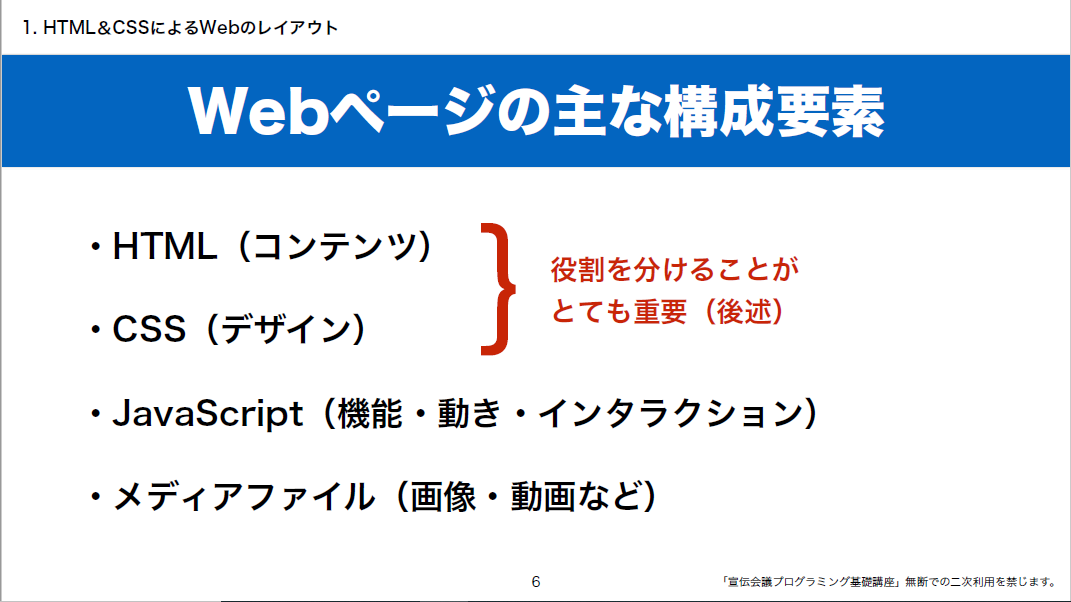
- ビジネスパーソンが知っておくべき3つのプログラミング言語(HTML&CSS、JavaScript)の解説
- 新ジャンルAI のビジネスへの影響を考える
このような方に最適な講座です
情シスに「こういうことがしたい」と提案すると
「技術的に無理」と言われるが、何がどう無理なのか分からないあなたへ
理解の手順


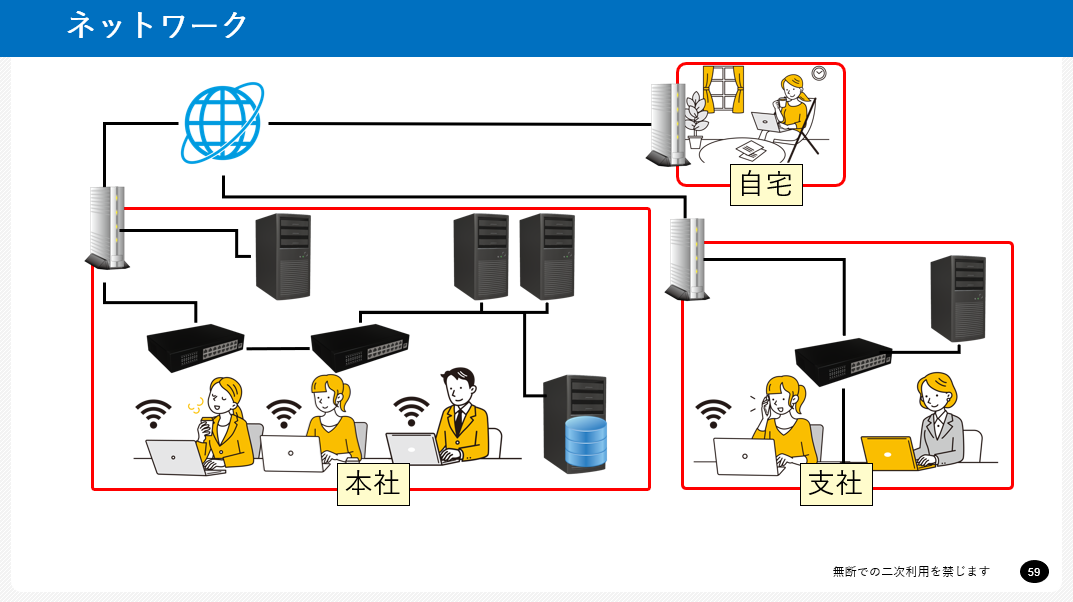
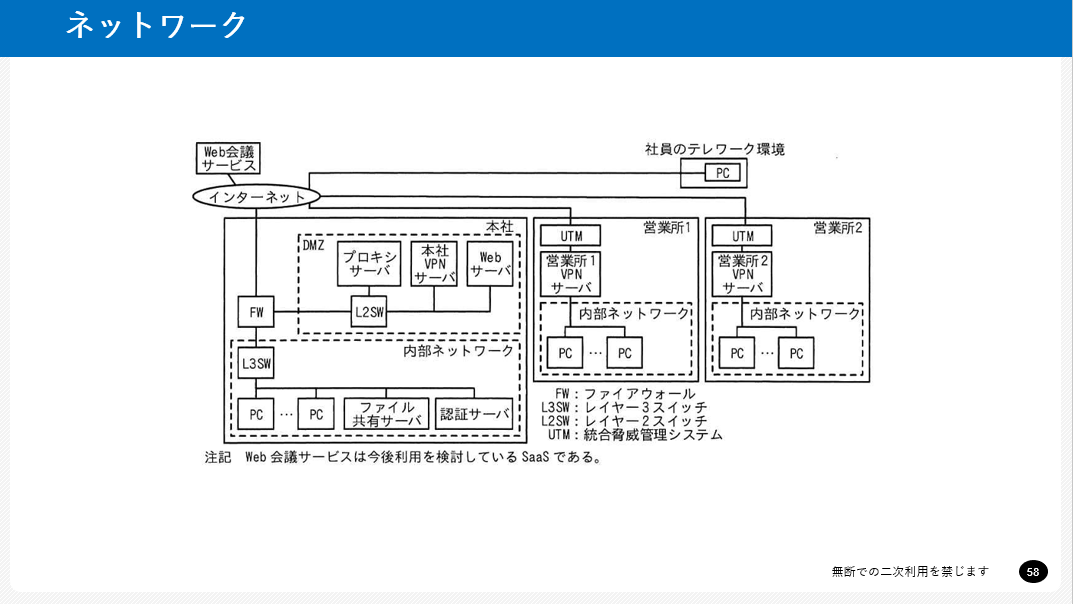
石田氏の講義資料より抜粋
基本的なIT用語から、「システム開発がどのような流れで行われ、どのようにしてコストが計算されているか」まで、ビジネスパーソンが最低限知っておきたい情報と構成要素を理解します。また、Webページの主な構成要素であるHTML&CSS、JavaScriptといったプログラミングの基礎を学ぶことで、さらにシステム部門とスムーズにコミュニケーションがとれるようになることを目指します。


石田氏の講義資料より抜粋
講座で学ぶこと
01 サーバ・クラウド・ネットワーク・データベースなど基本知識を身につけ、社内のシステムがどう動いているのかを理解する
石田氏の講義資料より抜粋
専門ではない担当者が、システム・IT関連部門に日常業務の相談ができるようになるためには土台作りが肝心です。本講義では、まずシステム開発の流れや、大量のデータを扱うためのデータベース・ネットワークの仕組み、セキュリティ対策の基本を学びます。さらに、実際に出題された「ITパスポート」の問題を解き、解説を聞くことで理解を深めます。
02 費用はどのくらい?4つの見積手法を紹介
会社から突然Webシステムの改修を任されたが、自社ではシステム開発要員がいないため、他社に依頼することに。しかし、出てきた見積額が適正なのかどうか、自社で分かる人がいないため判断ができない…。このような事態に陥らないようにするため、本講義では、いくつかの見積手法を解説します。企業でDXを進める上で、これらの見積ができることは何よりも強力な武器になるはずです。
03 これまでブラックボックスだったコードを読み解き、その構造を理解する
佐藤氏の講義資料より抜粋
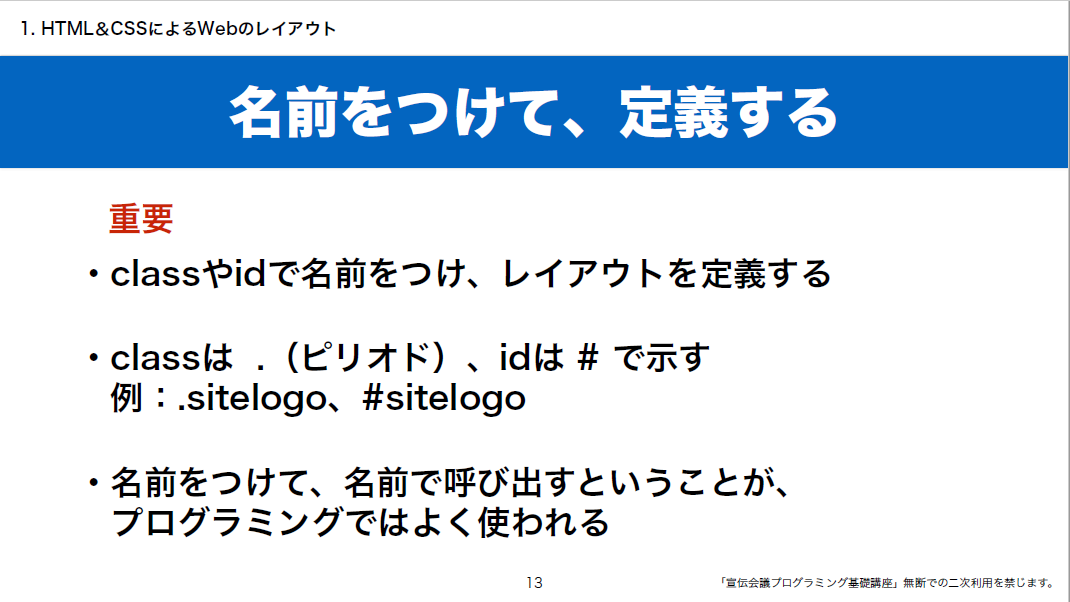
プログラミングの中でも、特に使うことが多いHTML、デザイン部分を担うCSS、そして、操作に対して画面表示を変化させるJavaScript、この3つをメインにお伝えします。また、データベースを使った情報処理やノーコードなど、プログラミングの知識を体系的に身につけ、全体的なイメージを掴みます。
★一目でわかる「HTML-CSSの基本まとめ」「JavaScriptの基本まとめ」シートが付いてきます!
講師紹介

デジタルプランニング
代表
石田 宏実 氏
デジタルプランニング株式会社 代表。 ITパスポート試験、基本情報技術者試験、情報セキュリティマネジメント試験、応用情報技術者試験、高度情報技術者試験(データベース)合格。 著書に「ゲーミフィケーション」(大和出版)。 8年間のサラリーマンプログラマを経て、2007年に独立。 2009年にデジタルプランニング株式会社設立。 ネット集客の知識はもちろん、ネットを使わないいわゆる「リアル」集客も得意とする。

ウェブデザイナー/グラフィックデザイナー
佐藤 好彦 氏
ウェブなどのメディアのデザインやプランニング、コンサルティングとともに、デザイン関連の書籍や雑誌の執筆も手がけている。東京造形大学非常勤講師。 主な書籍に『フラットデザインの基本ルール Webクリエイティブ&アプリの新しい考え方。』(インプレス)『ビジネス教養としてのデザイン 資料作成で活きるシンプルデザインの考え方』(インプレス)『デザインの授業 目で見て学ぶデザインの構成術』(MdN)などがある。

ITジャーナリスト/ライター
岩元 直久 氏
慶應義塾大学 理工学部 電気工学科卒業、慶應義塾大学大学院 理工学研究科 電気工学専攻修了。 日経BPに入社。日経コミュニケーション、日経モバイル、日経ベストPC、日経ネットワーク、ITpro(現日経クロステック)などで記者、副編集長を歴任。 ITジャーナリスト、ライターとして独立後はコンシューマー向けからエンタープライズ向けまでIT関連を中心にWeb、雑誌、書籍など幅広く執筆。モバイルネットワーク、AI、エンタープライズITシステム分野などでの執筆が多い。 近著に「Office 365 Teams即効活用ガイド」(日経BP)、「Microsoft Power Automate かんたん活用ガイド」(日経BP)がある。
現場で実践する力を習得する!
今すぐ申し込むカリキュラム
カリキュラム | |
|---|---|
時間 | 講義内容 |
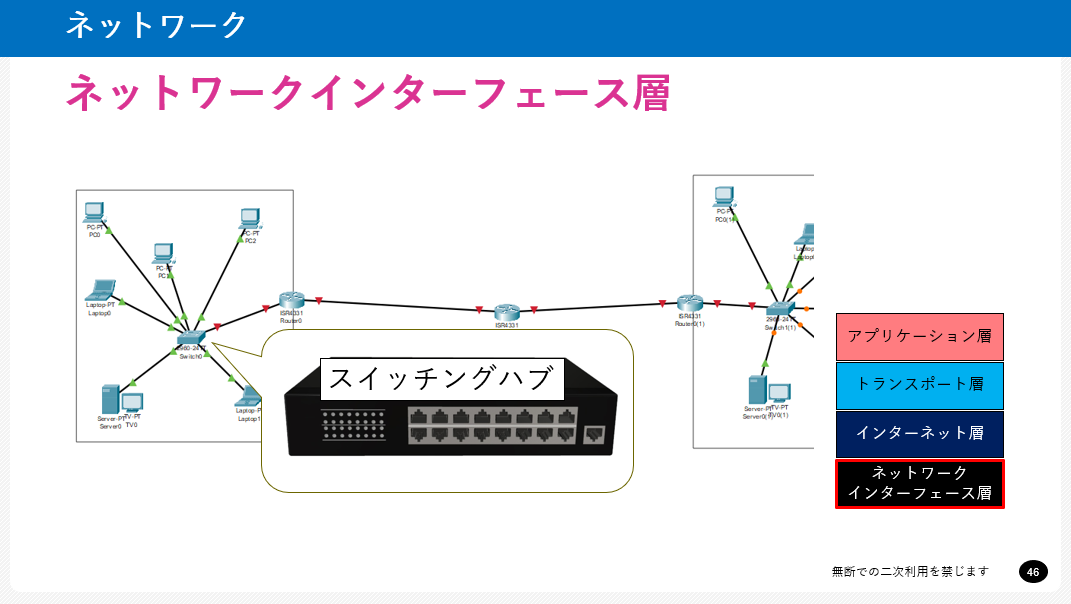
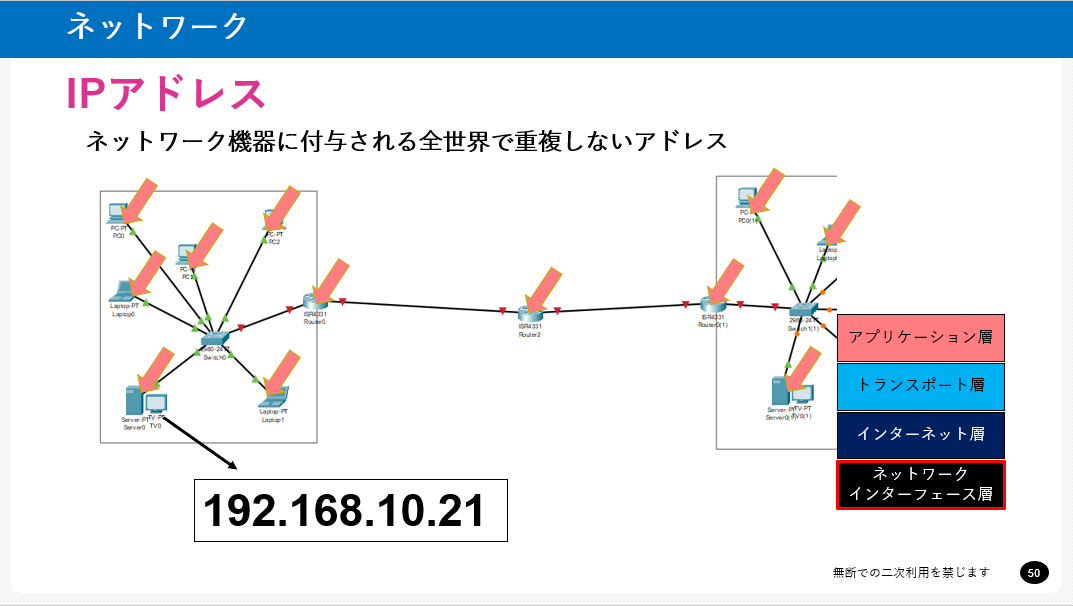
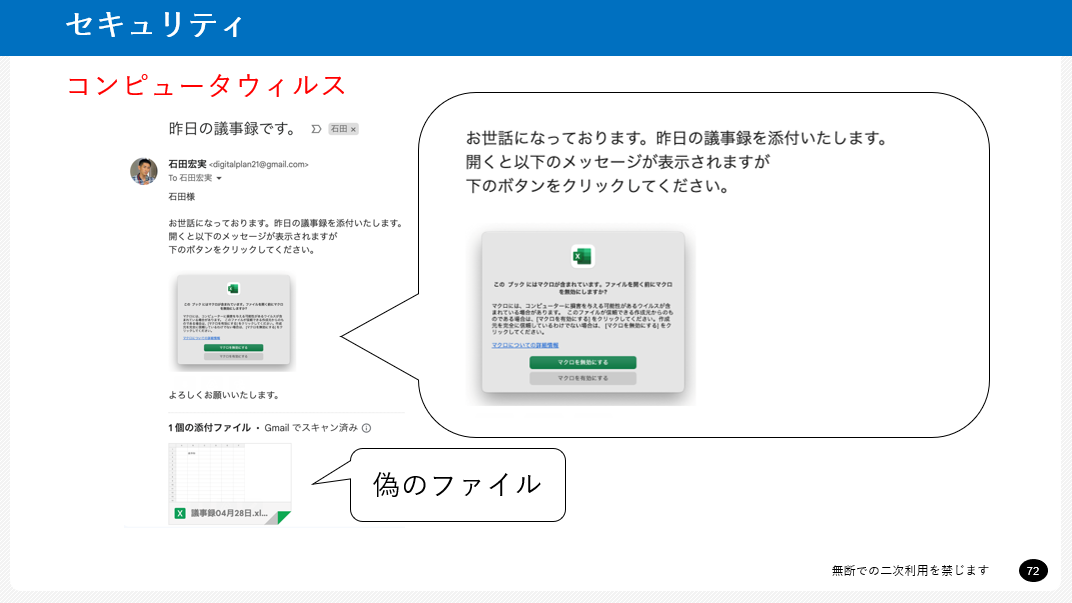
第1部 | サーバ・クラウド・ネットワーク・セキュリティなど ・システム開発 システム開発がどのような流れで行われているのかを知る どのようにしてシステム開発が行われているのかを開発者の視点で見てみましょう ・ネットワーク 大量のデータを扱うためのデータベースの仕組みがわかる 億を超えるデータも簡単に扱えるシステムの効率的な活用方法についての講義です ・データベース 我々の生活には欠かせないネットワークの仕組みを理解する 社内ネットワークやインターネットはいったいどのように仕組みで成り立っているのでしょうか ・セキュリティ IT時代における自己防衛のためにサイバー攻撃の種類や対策を学ぶ 大量のデータがネットワークに流れることで激増したサイバー攻撃は他人事ではありません |
第2部 | プログラミングの基本的な考え方 ・HTML&CSSによるWebのレイアウト Webページの主な構成要素(HTML、CSS(デザイン)、JavaScript(機能・動き・インタラクション)等) ・JavaScriptによるプログラミングの基礎 まずはじめに理解したいこと/名前で呼び出す/HTML,CSSを書き換える ・データベースを使った情報処理 サーバーサイドでおこなうこと/データベースの必要性/CMS/WordPress/データベースとの入出力 ・ノーコードによる簡易なアプリ開発 |
第3部 | ChatGPTでもプログラミングできる? ・生成AIのトピック 開発・実用化が続々/国内でも導入 が始まる ・生成AIとは ・画像生成AIの実際 特殊な技能による作成から生成AIによる簡単作成へ/プロンプトを入力 ・文章生成AIの実際 LLMのイメージ/プログラム作成やPC 操作の支援も/入力データのセキュリティ問題 ・生成AIの弱点 ・生成AIとともに暮らす未来を考える~いずれ使わなければならない世界が来るなら早くから相手を知ることが重要です~ |
概要・パンフレット
概要 | ||
|---|---|---|
受講形態 | 宣伝会議オンライン内でオンデマンド配信 視聴期間内であれば、ご自身の自由なタイミングで視聴できます。 | |
受講のご案内 | 【実施上の注意】 | |
受講料金 | 1名受講 | 45,000円(税込49,500円) |
100名まで | 550,000円(税込 605,000円) | |
オンデマンド研修について | ・(受講手順)申込後、全受講者の視聴開始まで、最短で3営業日ほど要します。申込後に、事務局から別途、視聴開始日や受講者を指定するためのご案内をお送りします。 ・(視聴開始日)視聴開始日は、数日~数カ月先の指定も可能です。受講者への事前連絡も想定し、余裕をもった申込みをお勧めします。 ・(視聴期間)視聴期間は14日間で、延長キャンペーン対象外です。 ・対象は、同一の企業・団体の従業員の方です。親会社・子会社・関連会社の従業員の方は対象外となります。 | |
受講対象 | ○システムを導入したいがどうすればよいのかわからない方 | |
注意事項 | 受講は申込者本人に限ります。他人に貸与・譲渡することはできません。 | |
・1名単位でのご受講は「1名受講」
・部門や全社でまとめて受講される場合は「オンデマンド研修」
・体系的な研修企画には「部門研修を計画する」が役立ちます。
.png)
チケットを利用する
この講座をシェア
この講座を見た人はこんな講座も見ています
- EC_CUBE_URL: https://www.sendenkaigi.com/product/add_to_cart/